ИИ-чат на сайте CyberFAQ — это мощный инструмент для бизнеса, который помогает автоматизировать процессы, улучшить обслуживание клиентов и повысить конверсию. В отличие от традиционных чат-ботов, ИИ онлайн-консультант обладает большей гибкостью, способностью к обучению и интеграции с другими системами. Это делает их незаменимыми для современных компаний, стремящихся к цифровизации и улучшению клиентского опыта.
Здесь мы расскажем, как быстро и легко провести внедрение ИИ-ассистента себе на сайт.
Но сперва рекомендуем вам ознакомится с инструкцией по созданию и настройке ИИ-бота, чтобы быстро сделать свой первый AI чат-бот.
Этап 1
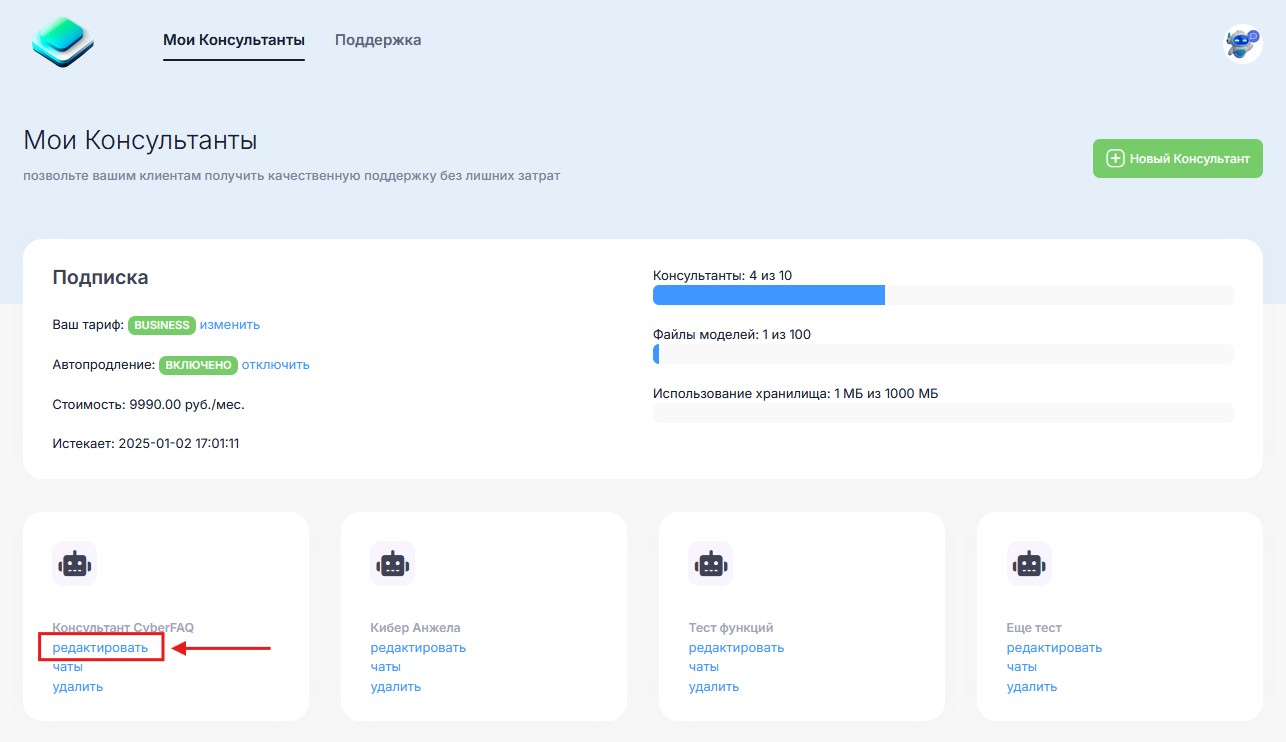
Чтобы установить онлайн-консультант на сайт, перейдите в Личный кабинет. На странице Моих Консультантов найдите и выберете созданный виджет консультанта и нажмите ссылку «Редактировать».
Этап 2
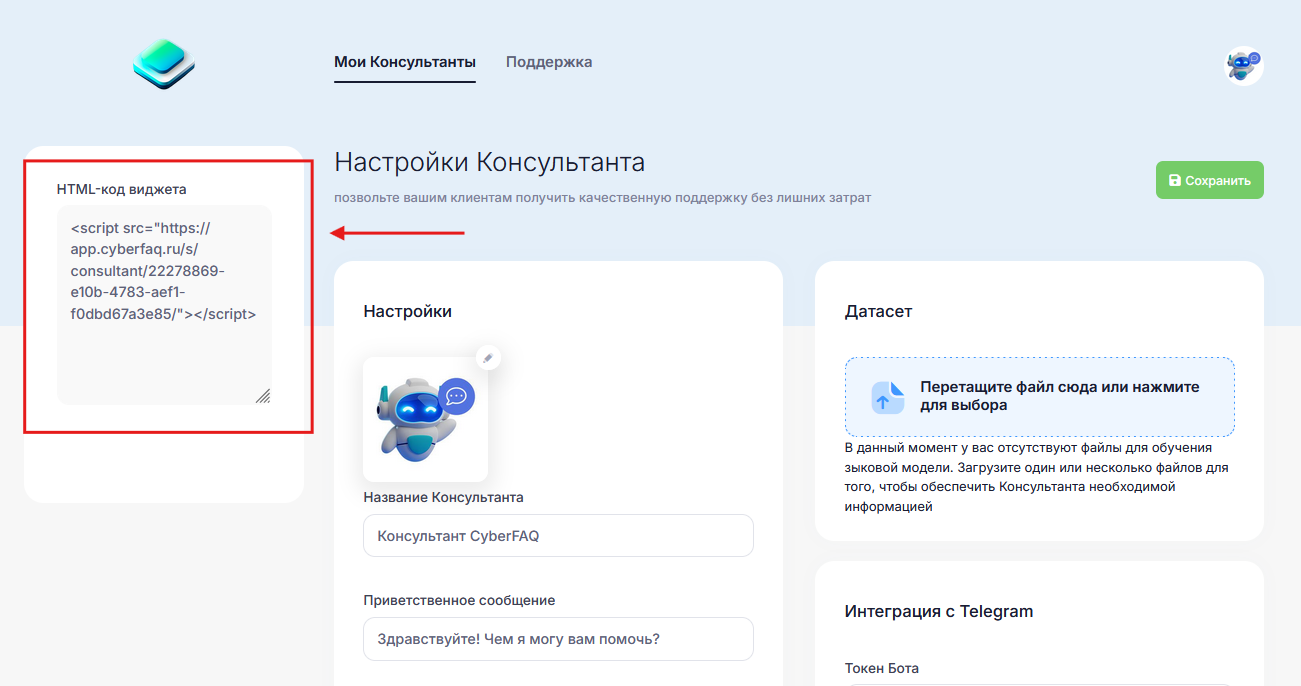
Слева вы увидите поле «HTML-код виджета». Скопируйте скрипт AI чат-бота для внедрения на сайт.
Этап 3
Перейдите в редактор файлов вашего сайта на хостинге. Добавьте скопированный код внутрь тега <head>, если хотите, чтобы форма ИИ онлайн-консультанта отображалась на всех страницах сайта. Или разместите в любое место в HTML на странице (желательно ближе к закрывающему тегу </body>), если хотите, чтобы чат с искусственным интеллектом отображался только на данной странице. Если вы не знаете, как это сделать, обратитесь к разработчику сайта.
Скрипт онлайн-консультанта с нейросетью работает асинхронно, то есть никак не увеличивает загрузку и не виляет на выполнение других скриптов на вашем сайте.
Как добавить AI онлайн-консультанта на сайт Тильда (Tilda)?
Выполните этапы 1 и 2, описанные выше.
Чтобы подключить ИИ-чат на сайт на Тильде, перейдите в панель администрирования сайта.
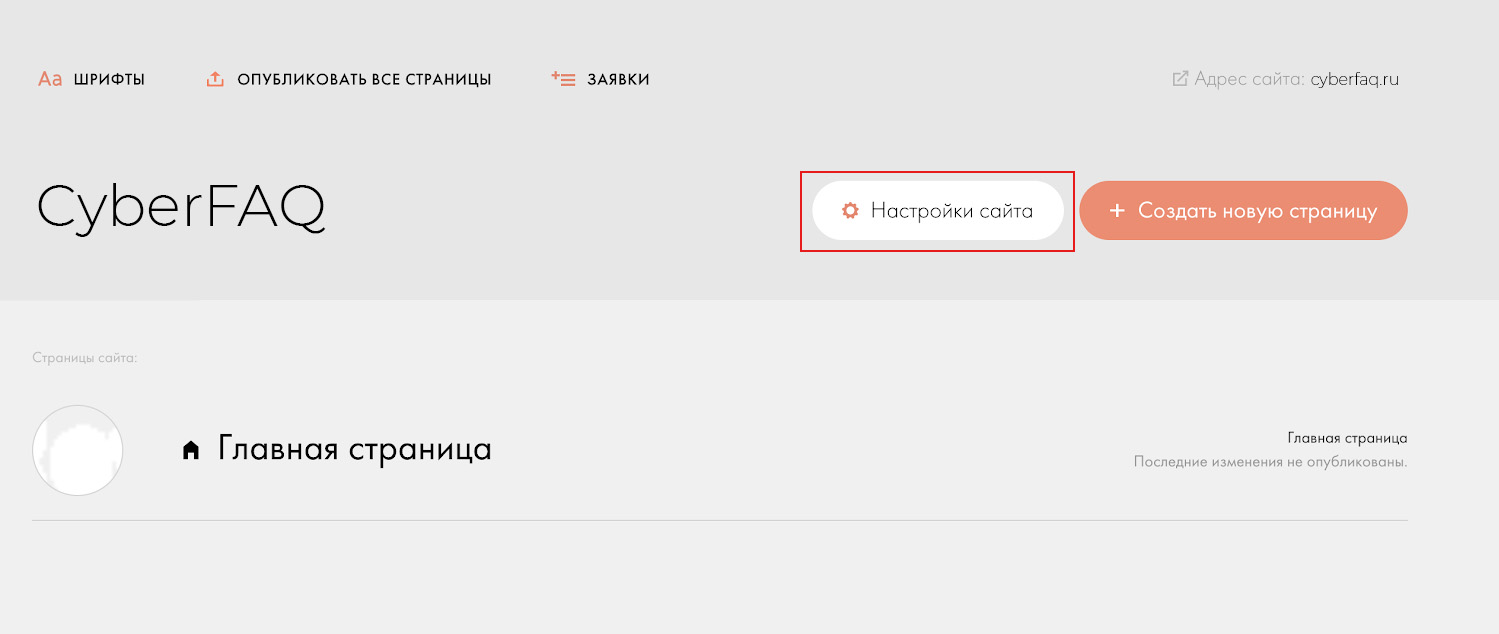
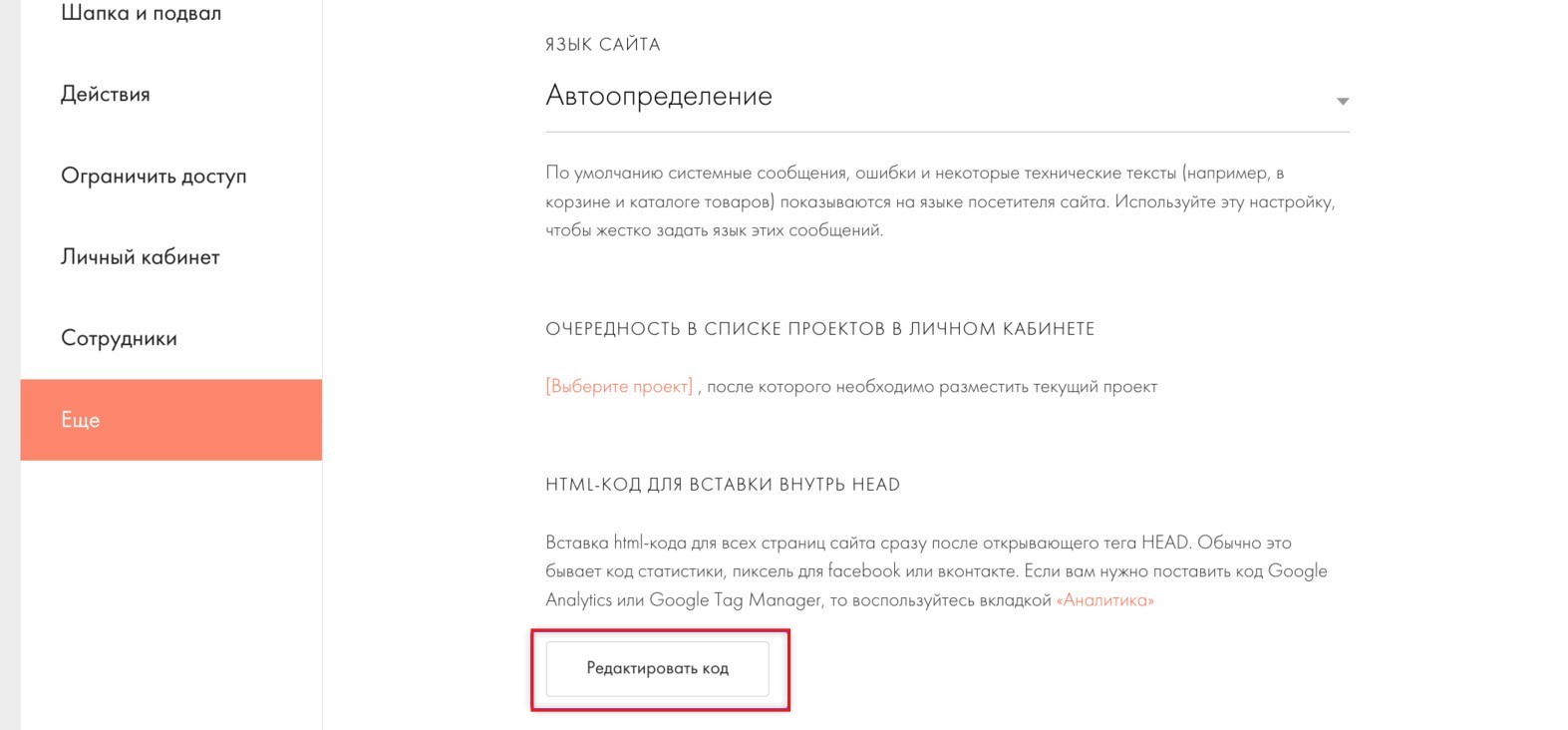
Откройте настройки сайта и в боковом меню нажмите пункт «Ещё». Найдите пункт «HTML-код для вставки внутрь Head» и нажмите кнопку «Редактировать код».
Просто вставьте скопированный ранее код чата в поле. Нажмите «Сохранить» и переопубликуйте все страницы сайта, чтобы изменения отобразились.
Готово! Ваш новый виртуальный помощник с ИИ добавлен на все страницы сайта на Тильда. Проверьте, что он появился на сайте (не забудьте переопубликовать страницы, чтобы сбросить кэш).
Если вы хотите добавить чат-бот только на определенной странице сайта на Тильде. То перейдите в редактирование данной страницы.
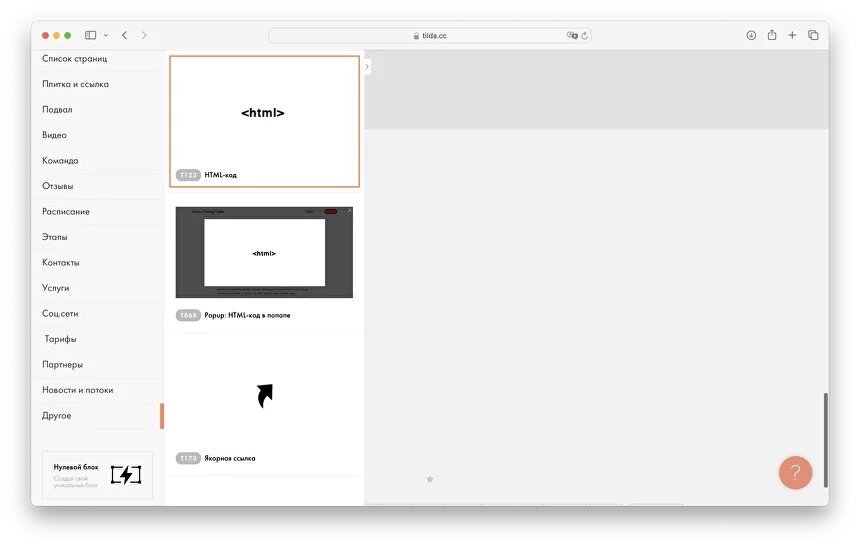
Для вставки кода используйте блок T123 «HTML-код» или элемент HTML в Zero (Библиотека блоков –> Другое). Переместите блок в любое место страницы (мы рекомендуем добавлять его в конце страницы) и вставьте в поле для HTML скопированный ранее скрипт чата.
После внесения изменений, опубликуйте страницу. Проверьте, что виджет консультанта отобразился.
Как добавить онлайн-консультанта на сайт WordPress (WP)?
Выполните этапы 1 и 2 описанные выше.
Прежде чем устанавливать ИИ онлайн-консультанта на Вордпресс, мы рекомендуем поставить любой плагин, позволяющий редактировать теги <head> или footer на WP (например, плагин Head & Footer Code). Мы НЕ рекомендуем вносить изменения в исходных файлах WordPress, т.к. после каждого обновления темы, внесённые вами изменения могут пропадать.
Пример установки скрипта ИИ чат-бота на сайт через плагин Head & Footer Code
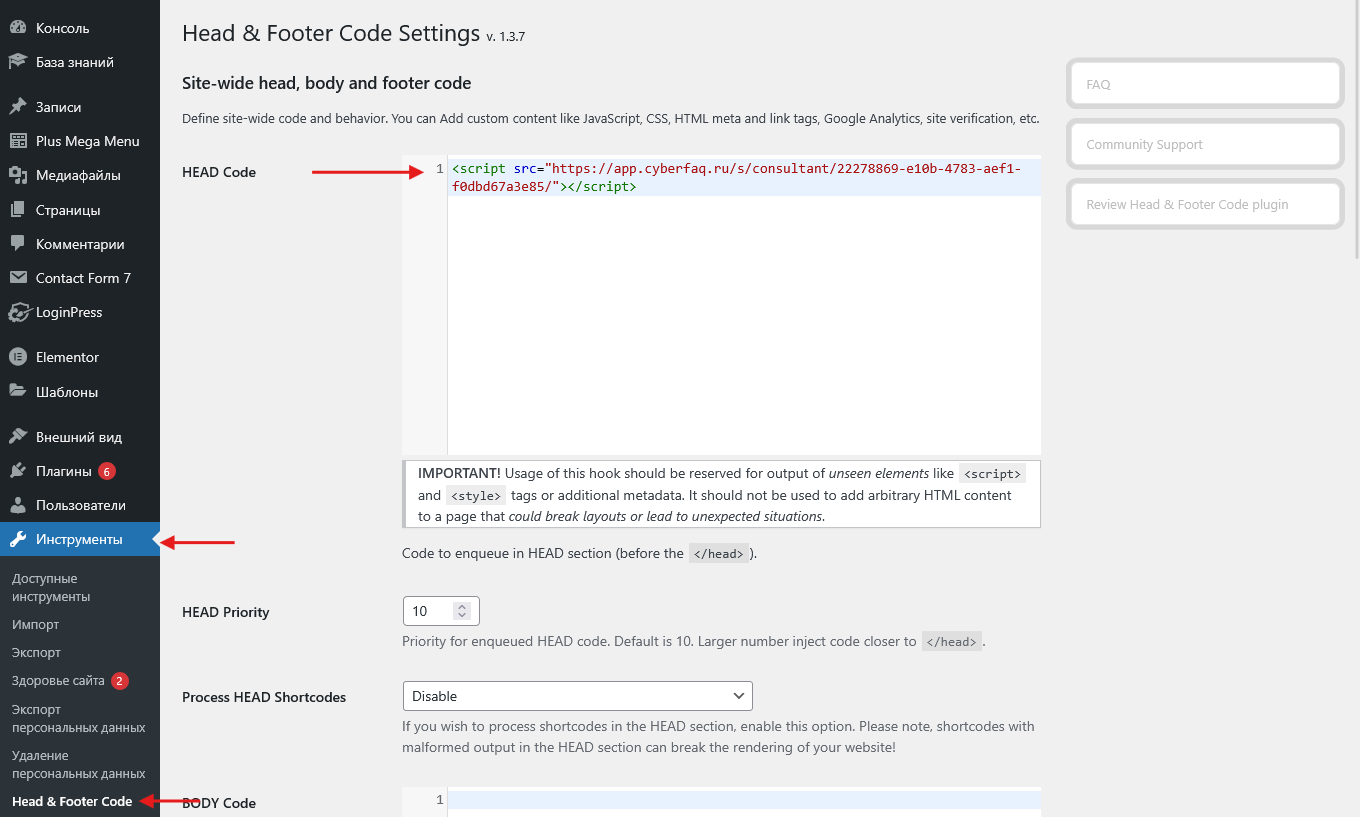
Перейдите в панель администрирования WordPress. В боковом меню выберите «Инструменты» -> «Head & Footer Code». Вставьте скопированный ранее код чат-бота в поле HEAD Code.
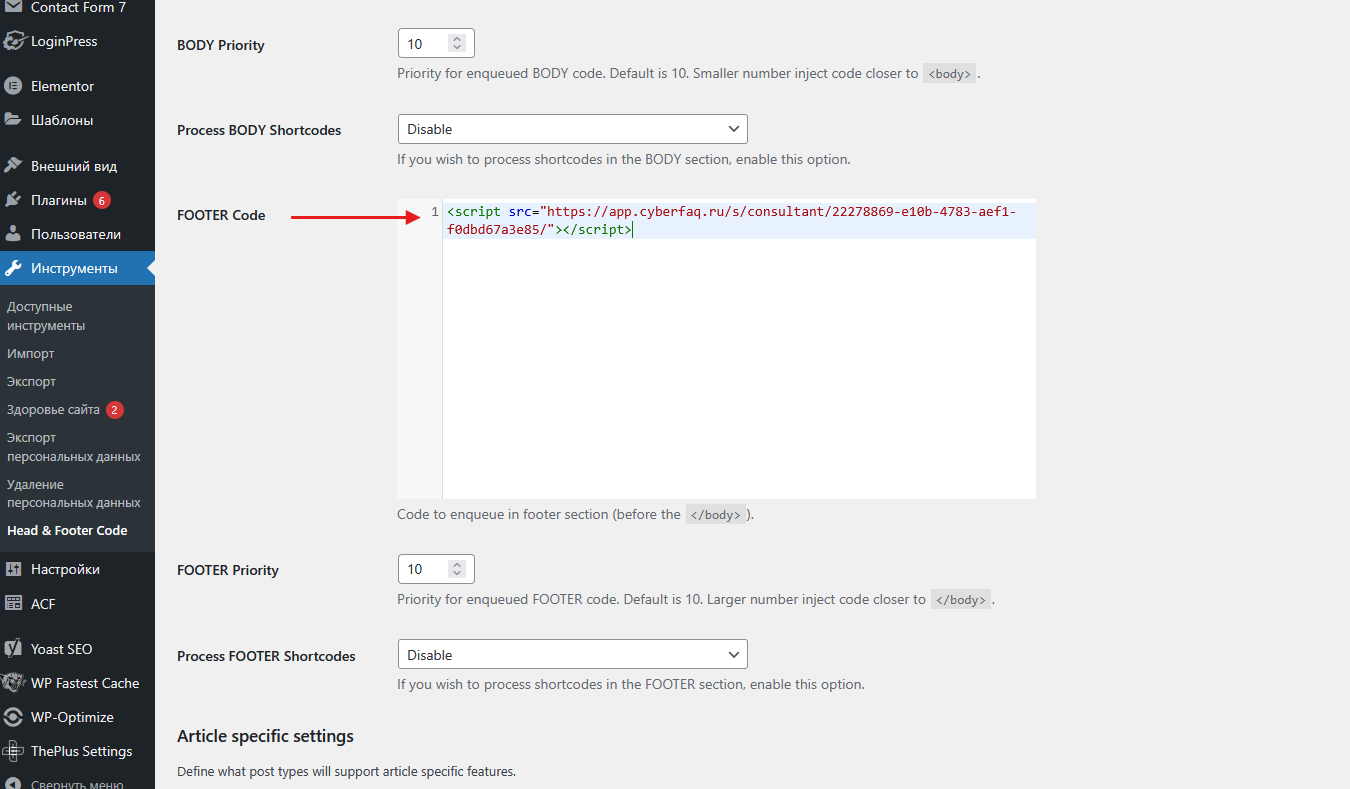
Либо вы можете разместить скрипт в поле FOOTER Code ниже. Этот код вставляется перед закрывающим тегом </body>, что может помочь устранить какие-либо конфликты на сайте, в случае их возникновения.
Сохраните изменения. Если на сайте используется кэшер, то очистите кэш, чтобы виджет отобразился на сайте.
Если вы не хотите устанавливать дополнительные плагины Вордпресс
Мы НЕ рекомендуем вносить изменения в исходных файлах WordPress, т.к. после каждого обновления, внесённые вами изменения могут пропадать.
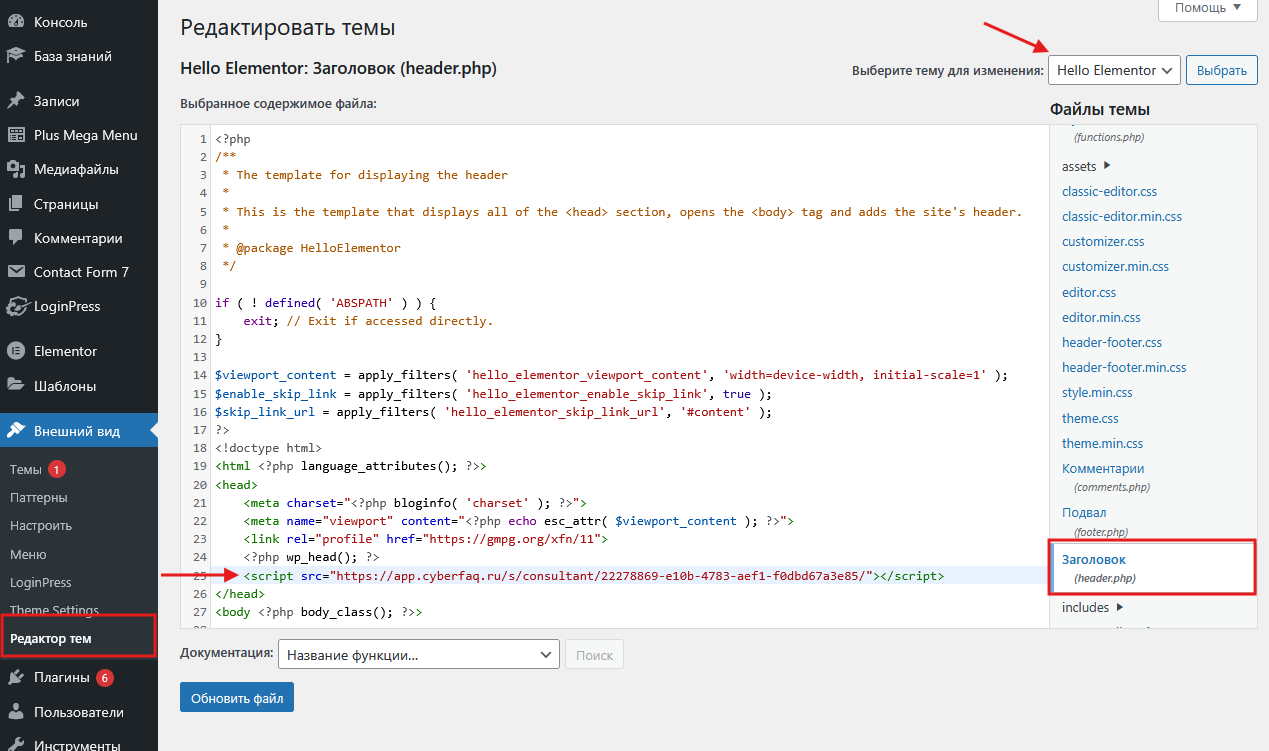
Чтобы внести изменения в исходных файлах WordPress, перейдите в панель администрирования WP, в меню выберите «Внешний вид» -> «Редактор тем». Подтвердите, что вы понимаете, что делаете.
Выберите установленную на сайте тему для изменения справа вверху. Найдите файл темы Заголовок «header.php» справа. В нём найдите закрывающий тег </head>. Прямо перед ним вставьте скопированный ранее код куков.
Обновите файл. Если на сайте используется кэшер, то очистите кэш, чтобы виджет отобразился на сайте. Проверьте изменения на сайте.
Готово! AI чат-бот для сайта WordPress установлен без плагина.